Diseño Css Para Pwg(Avanzado)
Página 1 de 1.
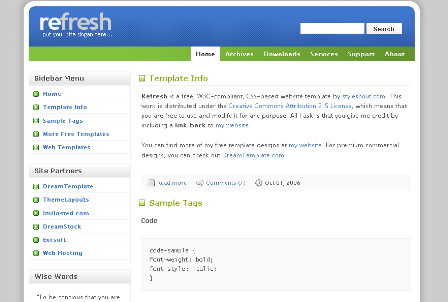
 Diseño Css Para Pwg(Avanzado)
Diseño Css Para Pwg(Avanzado)

Texto Por Encima De La Pagina:
- Código:
<!-- www.cssplantillas.es.tl --><!-- www.mundocodigos.foroactivo.mx -->
<div id="wrap"><div id="header">
<h1 id="logo-text">Titulo de tu web</h1>
<h2 id="slogan">Descripcion</h2>
</div>
<div id="menu"><ul>
<li><a href="URL">Inicio</a></li>
<li><a href="URL">Link's 2</a></li>
<li><a href="URL">Link's 3</a></li>
<li><a href="URL">Link's 4</a></li>
<li><a href="URL">Link's 5</a></li>
<li><a href="URL">Link's 6</a></li>
</ul>
</div>
<div id="content-wrap">
<div id="sidebar">
<h1>Titulo box 1</h1>
<div class="left-box">
<ul class="sidemenu">
<li><a href="URL">Link's 1</a></li>
<li><a href="URL">Link's 2</a></li>
<li><a href="URL">Link's 3</a></li>
<li><a href="URL">Link's 4</a></li>
<li><a href="URL">Link's 5</a></li>
<li><a href="URL">Link's 6</a></li>
</ul>
</div>
<h1>Titulo box 2</h1>
<div class="left-box">
<ul class="sidemenu">
<li><a href="URL">Link's 1</a></li>
<li><a href="URL">Link's 2</a></li>
<li><a href="URL">Link's 3</a></li>
<li><a href="URL">Link's 4</a></li>
<li><a href="URL">Link's 5</a></li>
<li><a href="URL">Link's 6</a></li>
</ul>
</div>
<h1>Titulo box 3</h1>
<div class="left-box"><p>
Contenido quetu quieras!
</p></div>
<h1>Titulo box 4</h1>
<div class="left-box"><p>
Más contenido, imagenes, videos y más!
</p></div></div><div id="main">
Texto por debajo:
- Código:
<!-- www.cssplantillas.es.tl --><!-- www.mundocodigos.foroactivo.mx -->
</p></div></div>
<div id="footer"><p>
© <strong>Tu sitio web</strong> | Diseño por: <a href="http://www.styleshout.com">styleshout</a> - Adapación por: <a href="http://cssplantillas.es.tl">CssPlantillas</a>.
</p></div></div>
Css sin style tags:
- Código:
/* Autor : Erwin Aligam
Web : http://styleshout.com
Adaptación: http://cssplantillas.es.tl
Nombre : Refresh */
lli.nav_element{display: none;}
li.nav_element a{display: none;}
h1#title{display: none;}
h2#title span {display: none;}
div.header{display: none;}
li.nav_element{list-style-type: none;}
li.nav_element{display: none;}
table {margin-left:auto;margin-right:auto;}
* { margin: 0; padding: 0; }
body {background: #CCCCCC;font: 70%/1.5em Verdana;color: #333;text-align: center;}
a, a:visited {text-decoration: none;color: #4F82CB;background: inherit;}
a:hover {color: #4EBF37;background: inherit;}
img {border: none;}
a img {border: none;}
h1, h2, h3 {font-family: Tahoma, Verdana, 'Trebuchet MS', Sans-serif;font-weight: Bold; }
h1 {font-size: 120%; }
h2 {font-size: 110%;text-transform: uppercase;color: #88ac0b;}
h3 {font-size: 110%;color: #666666;}
img {border: 2px solid #CCC;}
img.float-right {margin: 5px 0px 10px 10px; }
img.float-left {margin: 5px 10px 10px 0px;}
h1, h2, h3, p {padding: 10px; margin: 0;}
ul, ol {margin: 5px 20px;padding: 0 20px;color: #88ac0b; }
ul span, ol span {color: #666666;}
#wrap {width: 820px;margin: 0 auto;text-align: left;
background: #CCC url("http://img.webme.com/pic/c/cssplantillas/refresh01.jpg") repeat-y center top;}
#content-wrap {clear: both;width: 760px;padding: 0;margin: 0 auto;}
#header {width: 820px;position: relative;height: 106px;
background: #CCC url("http://img.webme.com/pic/c/cssplantillas/refresh02.jpg") no-repeat center top;
padding: 0;font-size: 14px;color: #FFF;}
#header h1#logo-text {position:absolute;margin:0; padding: 0;font:bolder 3.3em 'Trebuchet MS';
letter-spacing: -2px;color: #FFF;text-transform: none;top: 28px; left: 50px; }
#header h2#slogan {position: absolute;margin: 0; padding: 0;
font: normal .8em 'Trebuchet MS', Arial, Sans-serif;
text-transform: none;color: #FFF;top: 74px; left: 58px;}
#menu {clear:both;margin:0;padding:0 40px 0 0;height:26px;
background: url("http://img.webme.com/pic/c/cssplantillas/refresh03.jpg") repeat-y center top;
font: bold 12px/26px Verdana, Arial, Tahoma, Sans-serif;}
#menu ul {float: right;list-style: none;margin:0; padding: 0;}
#menu ul li {display: inline;}
#menu ul li a {display:block;float:left;padding:0 8px;color:#FFF;text-decoration:none;}
#menu ul li a:hover {background-color: #ECECEC;color: #333;}
#menu ul li#current a { background-color: #FFF;color: #333;}
#main {float: right;width:72%;padding: 0; margin: 0;}
#main h1 {margin-top: 10px;font: Bold 125% Verdana, 'Trebuchet MS', Sans-serif; color: #88ac0b;
padding: 5px 0 5px 25px;border-bottom: 1px solid #EFF0F1;
background: #FFF url("http://img.webme.com/pic/c/cssplantillas/refresh04.png") no-repeat 3px 50%;}
#sidebar {float: left;width: 26.5%;padding: 0; margin: 0;}
#sidebar h1 {margin-top:10px;padding:5px 0 5px 10px;border:1px solid #EFF0F1;
font: bold 1.1em Verdana, 'Trebuchet MS', Sans-serif;color: #555;
background: #EEF0F1 url("http://img.webme.com/pic/c/cssplantillas/refresh05.gif") repeat-x left bottom;}
#sidebar .left-box {border: 1px solid #EFF0F1;margin: 0 0 5px 0; }
#sidebar ul.sidemenu {list-style: none;text-align: left;margin: 3px 0 8px 0; padding: 0;text-decoration: none;}
#sidebar ul.sidemenu li {border-bottom: 1px solid #EFF0F1;
background: url("http://img.webme.com/pic/c/cssplantillas/refresh06.gif") no-repeat 5px 5px;
padding: 2px 0 2px 25px;margin: 0 2px;}
#sidebar ul.sidemenu a {font-weight: bolder;text-decoration: none; background-image: none;}
#footer {color: #666666;clear: both;width: 820px;
background: #CCC url("http://img.webme.com/pic/c/cssplantillas/refresh07.jpg") no-repeat center top;
height: 55px;text-align: center; font-size: 92%;}
#footer a { text-decoration: none; }
 Temas similares
Temas similares» [ Diseño Css ] Arthemia Counter Strike
» (Pwg) Bailarines Para Tu Web
» photoshop para tu web
» Menu Css para webs
» Caja para anuncio en bbcode
» (Pwg) Bailarines Para Tu Web
» photoshop para tu web
» Menu Css para webs
» Caja para anuncio en bbcode
Página 1 de 1.
Permisos de este foro:
No puedes responder a temas en este foro. Índice
Índice
 Mensajes
Mensajes Gracias
Gracias